1-2. 미들웨어 만들기
실제 프로젝트를 작업 할 때에는, 미들웨어를 직접 만들어서 사용하는 경우는 그렇게 많지 않습니다. 대부분의 경우엔, 다른 프로그래머들이 이미 만들어놓은 미들웨어들을 사용하면 되기 때문이죠. 하지만, 미들웨어가 어떻게 작동하는지 이해를 하려면 직접 만들어봐야합니다.
한번 간단한 미들웨어를 직접 작성해보고 나면, 미들웨어의 작동방식을 제대로 이해 할 수 있고, 또 만약에 여러분들이 원하는 미들웨어가 없을 땐 상황에 따라 직접 만들어서 사용하거나 기존 미들웨어들을 커스터마이징 할 수도 있겠죠.
로거 미들웨어 만들기
우선, src/lib/ 디렉토리에, loggerMiddleware.js 파일을 생성하세요.
미들웨어를 만들 땐, 이렇게 시작합니다.
src/lib/loggerMiddleware.js
const loggerMiddleware = store => next => action => {
/* 미들웨어 내용 */
}
여기서 store 와 action 은 익숙하겠지만, next 는 익숙하지 않습니다. next 는 여기서 store.dispatch 와 비슷한 역할을 하는데요, 차이점은, next(action) 을 했을 때에는 바로 리듀서로 넘기거나, 혹은 미들웨어가 더 있다면 다음 미들웨어 처리가 되도록 진행됩니다. 하지만, store.dispatch 의 경우에는 처음부터 다시 액션이 디스패치 되는 것 이기 때문에 현재 미들웨어를 다시한번 처리하게 됩니다.

그럼 한번, 현재 상태를 한번 기록하고, 방금 전달 받은 액션을 기록하고, 그 다음 리듀서에 의해 액션이 처리된 다음의 스토어 값을 기록해보도록 하겠습니다.
src/lib/loggerMiddleware.js
const loggerMiddleware = store => next => action => {
// 현재 스토어 상태값 기록
console.log('현재 상태', store.getState());
// 액션 기록
console.log('액션', action);
// 액션을 다음 미들웨어, 혹은 리듀서로 넘김
const result = next(action);
// 액션 처리 후의 스토어 상태 기록
console.log('다음 상태', store.getState());
console.log('\n'); // 기록 구분을 위한 비어있는 줄 프린트
return result; // 여기서 반환하는 값은 store.dispatch(ACTION_TYPE) 했을때의 결과로 설정됩니다
}
export default loggerMiddleware; // 불러와서 사용 할 수 있도록 내보내줍니다.
미들웨어 적용하기
미들웨어는 store 를 생성 할 때에 설정을 하는데요. redux 모듈 안에 들어있는 applyMiddleware 를 사용하여 설정 할 수 있습니다.
src/store.js
import { createStore, applyMiddleware } from 'redux';
import modules from './modules';
import loggerMiddleware from './lib/loggerMiddleware';
// 미들웨어가 여러개인경우에는 파라미터로 여러개를 전달해주면 됩니다. 예: applyMiddleware(a,b,c)
// 미들웨어의 순서는 여기서 전달한 파라미터의 순서대로 지정됩니다.
const store = createStore(modules, applyMiddleware(loggerMiddleware))
export default store;

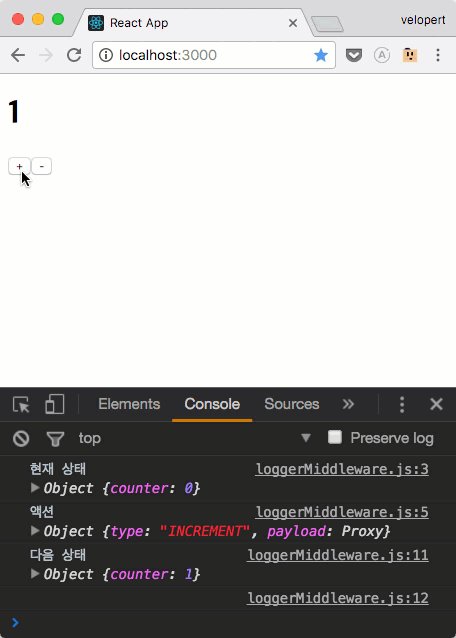
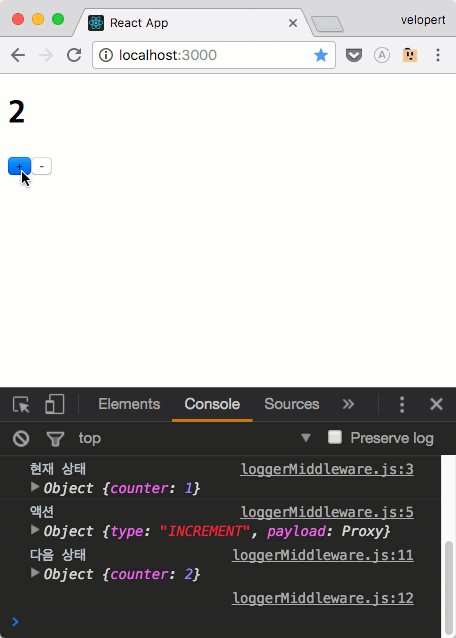
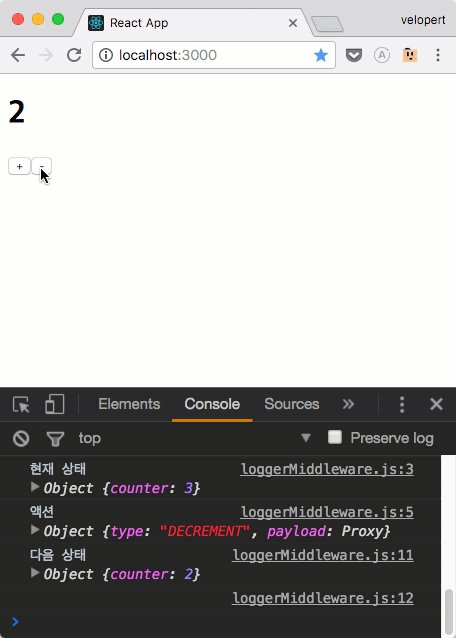
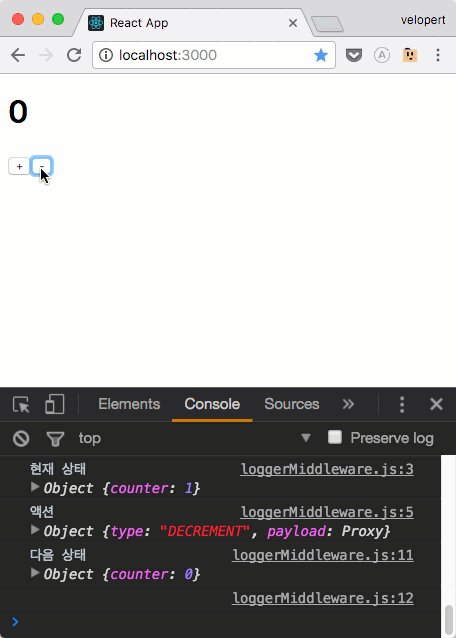
어때요? 잘 작동하나요?
미들웨어에서 할 수 있는건 여러가지가 있습니다. 액션의 정보에 따라서 아예 무시를 하게 할 수도 있구요, 액션의 정보를 가로채서 수정 한 다음에 리듀서로 전달시켜 줄 수있습니다. 미들웨어는 특히, 비동기 작업을 할 때 유용합니다.
미들웨어를 직접 만들어보니 어떤 식으로 작동하는지 어느정도는 갈피를 잡을 수 있겠죠?
다음 섹션들에서는 오픈소스로 공유된 미들웨어를 설치해서 사용하는 방법을 알아보겠습니다.